数字大屏
数字大屏
数字大屏展示

数字大屏模块是物联网中心提供的功能强大的工具,允许用户创建并定制自己的数字大屏,实时监控设备状态和业务情况。
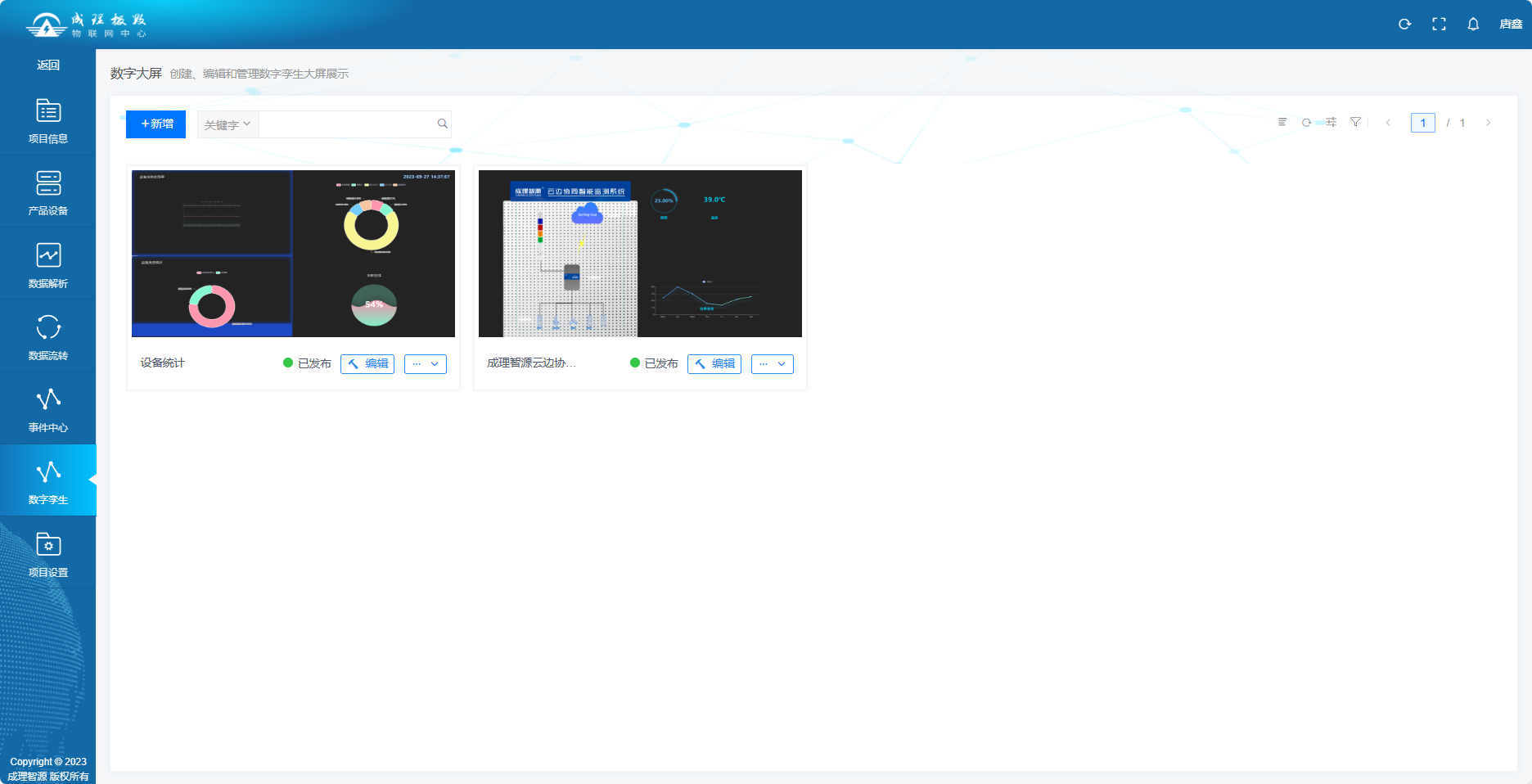
表格操作
➕ 新增:点击新增按钮,填写数字大屏名称、代码和备注信息,即可成功创建数字大屏。
✏️ 编辑:在查看数字大屏详情页(点击缩略图即可查看数字大屏详情),点击编辑按钮,可以修改数字大屏的信息。
🗑️ 删除:在查看数字大屏详情页,点击删除按钮,可以移除当前数字大屏,慎用此功能。
🔍 查询:在数字大屏列表中,提供搜索框,可以快速筛选出符合条件的数字大屏。
表格项介绍

每个表格项包括以下信息:
📷 缩略图:用于展示数字大屏的缩略图,便于快速识别。
🏷️ 名称:显示数字大屏的名称,便于标识和查找。
🚀 发布状态:用于显示数字大屏的发布状态,及时了解状态变化。
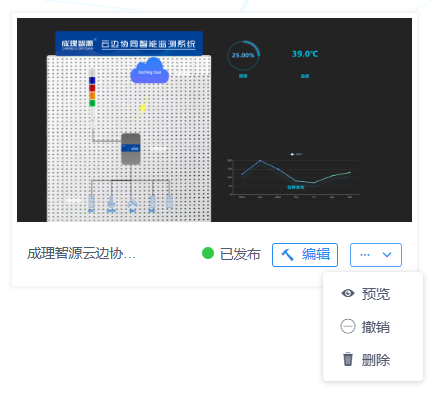
操作按钮:提供以下功能按钮:
✏️ 编辑:点击后将跳转到可视化平台,可以编辑数字大屏的内容和布局。
🚀 发布:将当前编辑的数字大屏发布,使其在实际应用中生效,只有发布的大屏才能预览。
❌ 撤销发布:取消已发布的数字大屏,此时大屏将无法预览。
🗑️ 删除:移除当前数字大屏,慎用此功能。
👁️ 预览:提供一个预览按钮,可以在编辑前预览数字大屏的效果。
🔎 查看:点击后可查看数字大屏的详细信息。
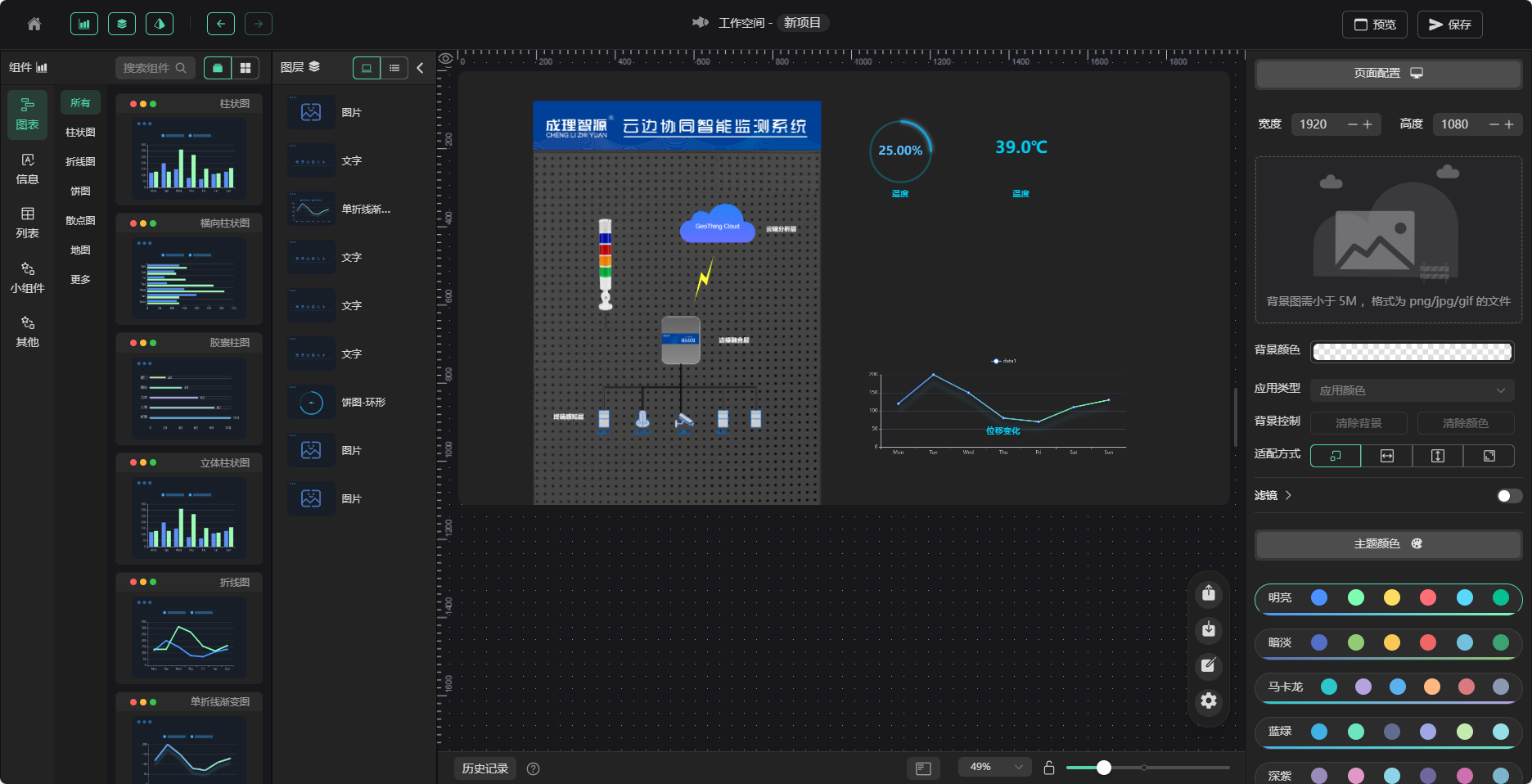
编辑数字大屏

点击编辑按钮将会跳转到可视化平台,用户可以拖拽组件,定制自己的数字大屏。在平台上,用户可以选择并配置各种组件,以便将数据以直观的方式展示在数字大屏上。
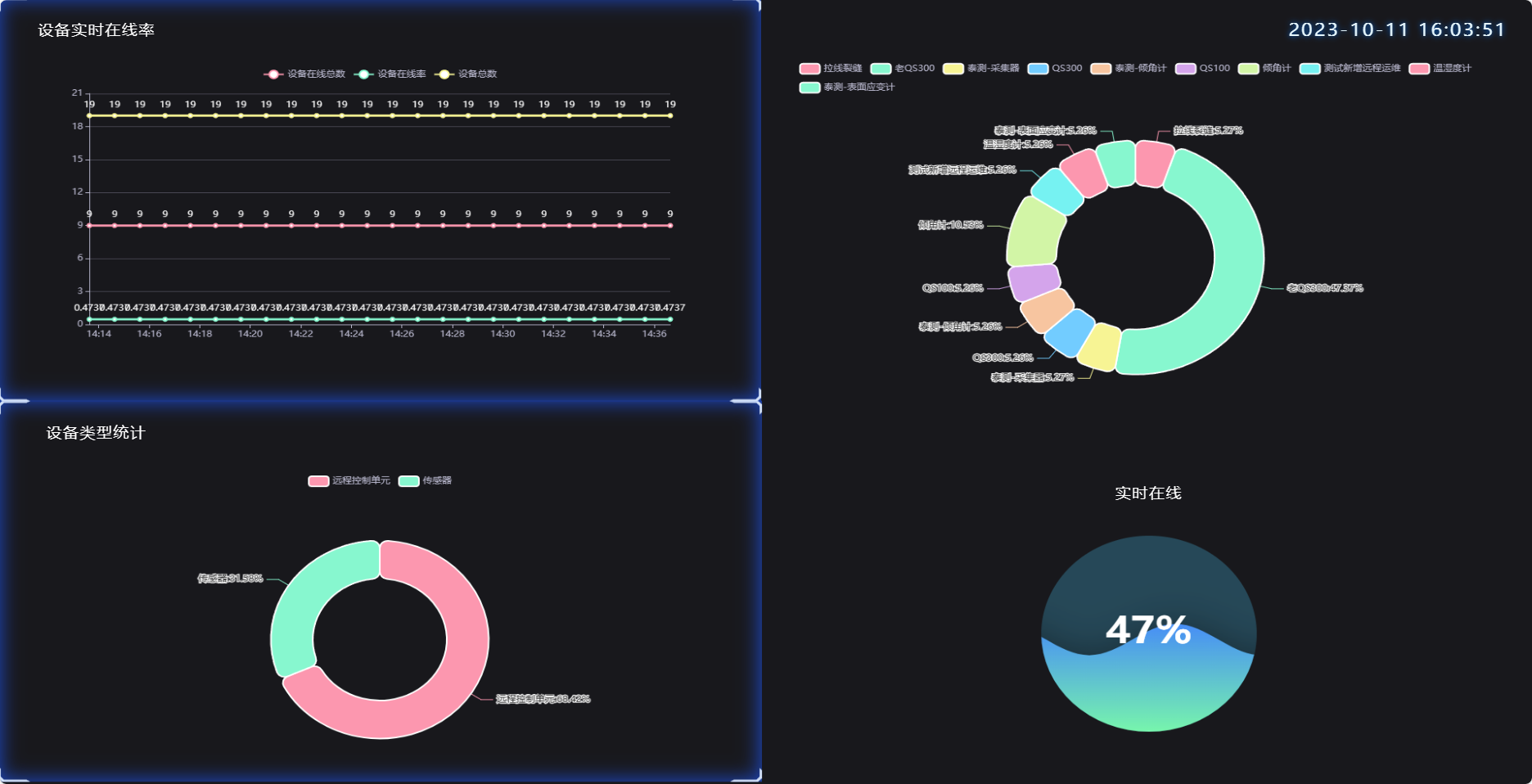
可视化大屏模板和图表展示

数字大屏模块提供了丰富的可视化大屏模板,这些模板可作为起点,帮助用户快速创建适用于不同场景的数字大屏。此外,还支持图表展示功能,可以将数据以图表形式呈现,便于用户直观地了解数据趋势。
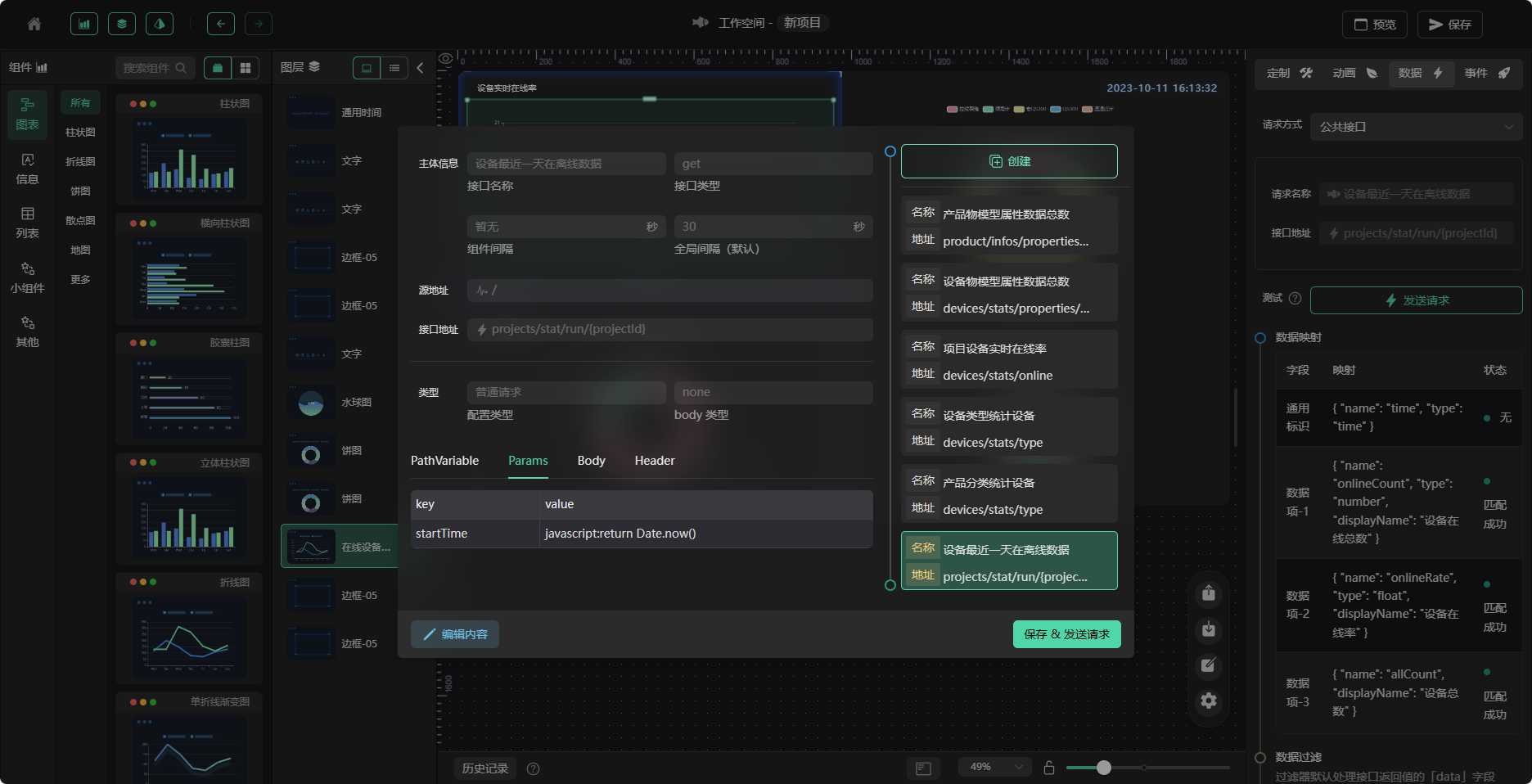
数据接入

数字大屏模块允许用户将各类数据接入,实现实时监控和展示。接入方式多样化,包括常见的 HTTP 请求(GET、POST、PUT等)以及 MQTT 协议。
1. HTTP 请求接入
通过简单的配置,您可以将设备的数据连接到数字大屏上,实现实时数据的展示和监控。
配置参数包括:
🚀 请求地址:输入要获取数据的地址。
⚙️ 请求类型:选择合适的请求类型,如 GET、POST、PUT 等。
🔧 请求体参数:根据实际情况,配置相应的请求体参数,以便获取所需的数据。
2. MQTT 请求接入
MQTT 协议是一种轻量级、开放的物联网协议,适用于各种 IoT 场景。
配置参数包括:
🚀 连接地址:输入 MQTT 服务器的连接地址。
⚙️ Client ID:配置一个唯一的客户端标识符。
🔧 Username:输入用户名(如果需要)。
🔧 Password:输入密码(如果需要)。
🔍 订阅 Topic:指定要订阅的主题。
📈 QoS:选择服务质量(Quality of Service),可选 0、1 或 2。
3. 数据过滤器
接收到的数据可以通过配置的数据过滤器进行处理,以满足特定需求。
通过以上配置,您可以高效地将各类数据接入到数字大屏中,实现实时监控和展示。