前端调试
小于 1 分钟
前端调试
前端开发过程中会遇到各种各样的问题,掌握调试技巧是非常有必要的,有利于快速排错。
Element面板
查看HTML结构与css样式,可在浏览器页面快速修改css样式。
console面板
可查看打印的变量,直接在控制台输出查看的变量
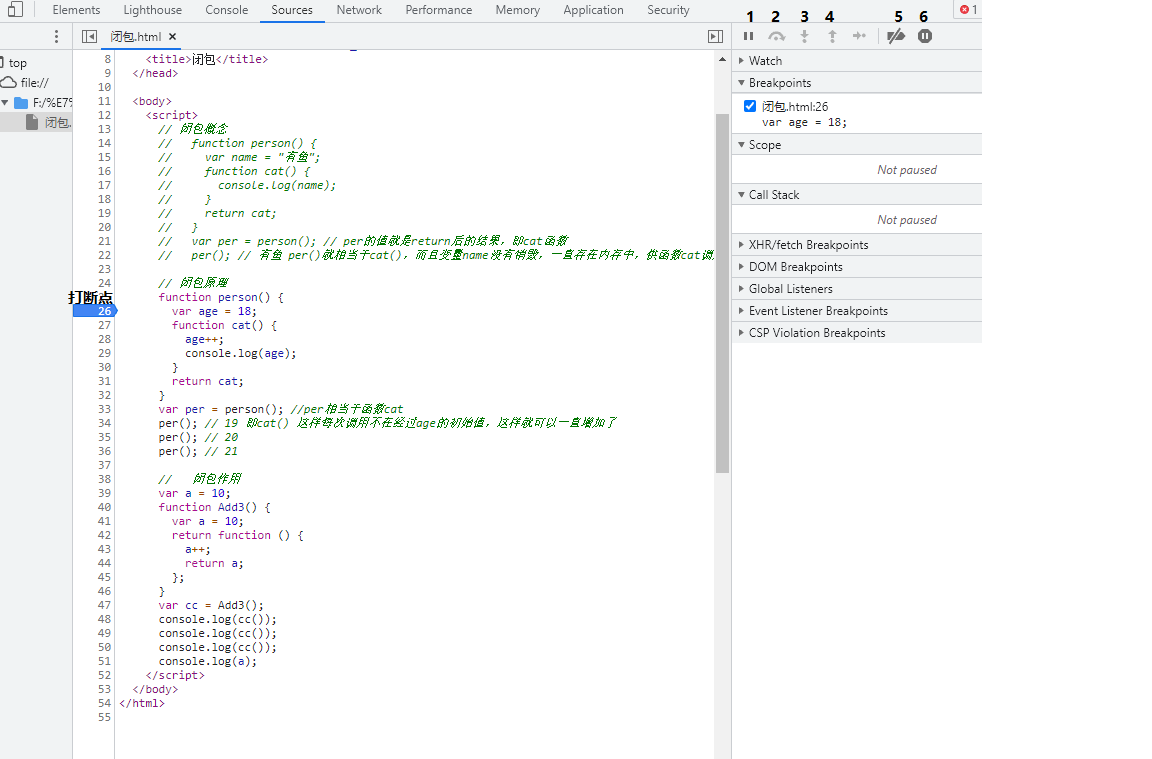
Sources面板
包含该项目的静态资源文件,单击文件

右边按钮如下:
1、停止断点调试
2、不跳入函数中去,继续执行下一行代码(F10)
3、跳入函数中去(F11)
4、从执行的函数中跳出
5、禁用所有的断点,不做任何调试
6、程序运行时遇到异常时是否中断的开关
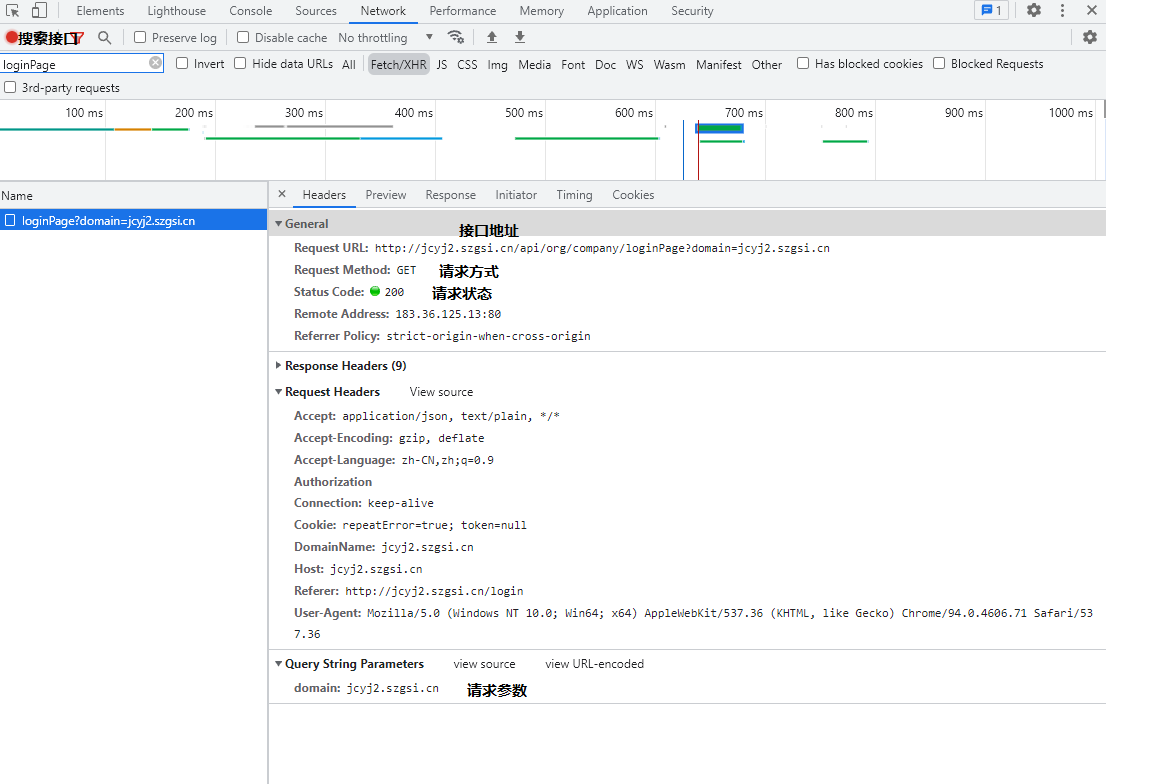
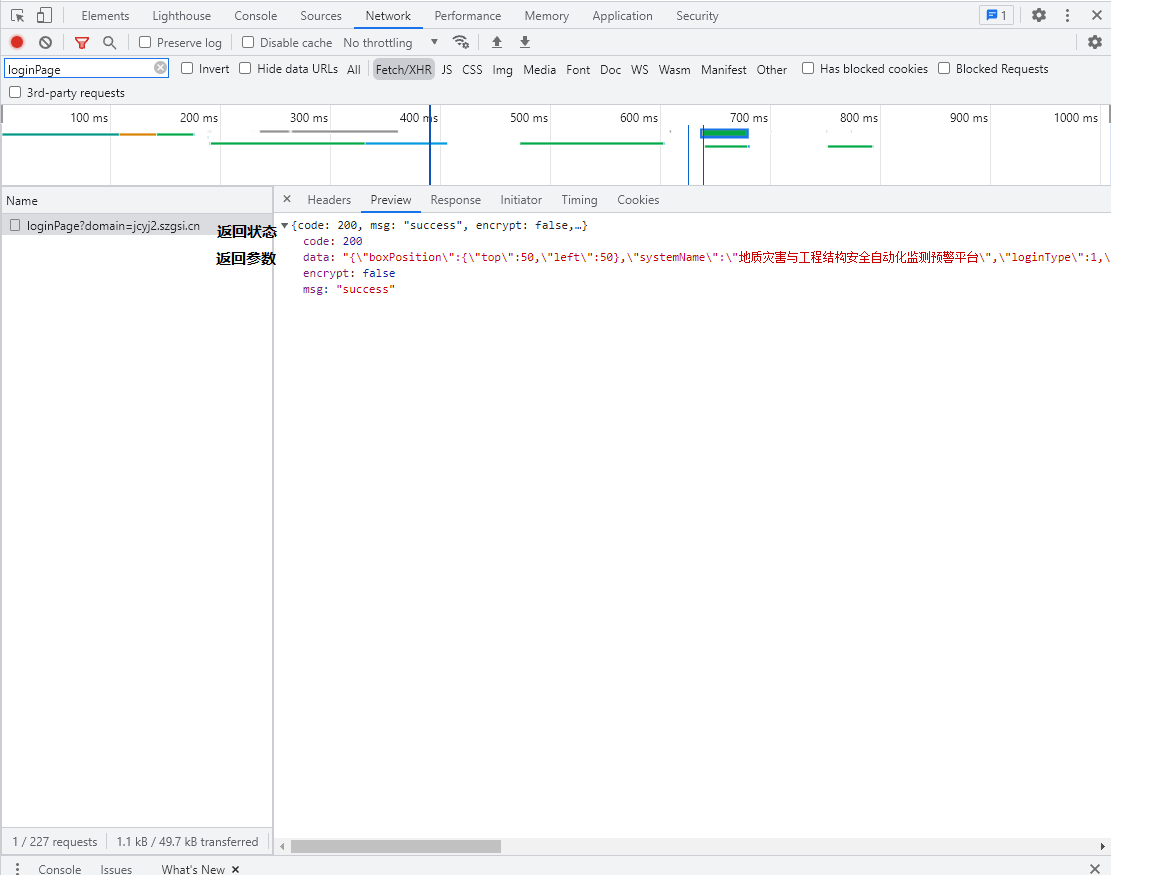
Network
用于调试接口