CSS 基础
CSS 基础
CSS:层叠样式表,用于优化、美化网页。
css 引入方式
1.外联(推荐) 实现样式 内容分离
<link rel="stylesheet" href="style.css">
2.内嵌
<style></style>
3.内联,在标签上直接使用style属性
<h2 style="width:200px;height:100px;border:1px solid black;" >我是h2</h2>
4.@import,必须在style中第一行
<style>
@import "style.css";
<style>
CSS 权重
即 css 众多类型选择符的优先级,优先级高的样式会覆盖优先级低的样式。
CSS 优先级规则:
1.css 选择规则的权值不同时,权值高的优先;
2.css 选择规则的权值相同时,后定义的规则优先;
3.css 属性后面加 !important 时,无条件绝对优先;
权重的等级
1.!important,加在样式属性值后,权重值最高
2.内联样式,如:style="",权重值为 1000
3.ID 选择器,如:#content,权重值为 100
4.类,伪类和属性选择器,如:content、:hover 权重值为 10
5.标签选择器和伪元素选择器,如:div,p,:before 权重值为 1
6.通配符、子选择器、相邻选择器等,如:*、>、+,权值为 0
7.继承的样式没有权值
权重计算案例
a{color: yellow;} 权重值:0,0,0,1
div a{color: green;} 权重值:0,0,0,2
.demo a{color: black;} 权重值:0,0,1,1
.demo input[type="text"]{color: blue;} 权重值:0,0,2,1
.demo *[type="text"]{color: grey;} 权重值:0,0,2,0
#demo a{color: orange;} 权重值:0,1,0,1
div#demo a{color: red;} 权重值:0,1,0,2
CSS 单位
em:相对于元素的字体大小(font-size)(2em 表示当前字体大小的 2 倍)
px:像素,代表屏幕中每个「点」
vw:视窗宽度,1vw=视窗宽度的 1%
vh:视窗高度,1vh=视窗高度的 1%
rem:相对于根元素的字体大小(font-size)
提示:
CSS 中的根元素是指 :root 选择器匹配到的元素,也就是文档树中最顶层结构的元素。
em 和 rem 单元可用于创建完美的可扩展布局。
视口(Viewport)= 浏览器窗口的尺寸。如果视口宽 50 里面,则 1vw = 0.5cm。
CSS 单位兼容

CSS 布局
栅格布局
响应式 Web 设计:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。
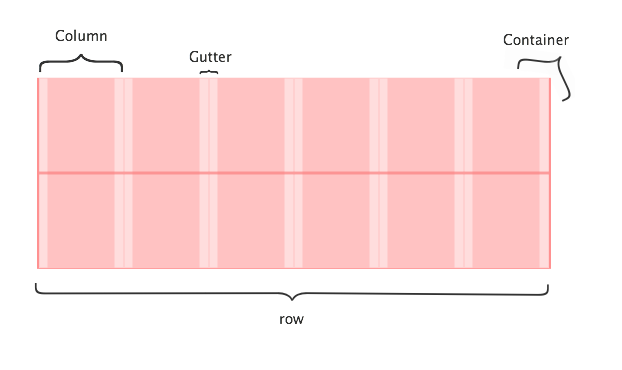
栅格系统用于通过一系列的行(row)与列(column)的组合创建页面布局。
栅格化布局元素
container: 包裹整个栅格系统的容器
rows: 行
columns: 列
gutters: 各列的间的空隙

Container 容器
一个用于摆放栅格系统的容器。通常我们希望这个容器占满整个页面,除非显示设备特别大,这个时候定一个最大宽度。
.grid-container {
width: 100%;
max-width: 1200px;
}
Row 行
用于防止里面的列( column )溢出到其他的行。通常会需要清除浮动,因为我们是通过浮动来制作栅格系统的。
.row:before, .row:after {
content: "";
display: block;
height: 0;
width: 0;
visibility: hidden;
clear: both;
}
Column 列
栅格系统的核心,规定了列的宽度,位置和间隔。而在此之前,我们需要规定所有的盒子模型为 border-box 类型,这样做的原因是避免繁琐的计算和更简单的分列。
.grid-container {
box-sizing: border-box;
}
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
}
.col-1{
width: 16.66%;
}
.col-2{
width: 33.33%;
}
.col-3{
width: 50%;
}
.col-4{
width: 66.664%;
}
.col-5{
width: 83.33%;
}
.col-6{
width: 100%;
}
Gutter:插槽(列之间的距离)
由于列的宽度单位是响应式的%,我们给列元素的间距是固定单位的 padding(px),为了避免复杂的计算,我们规定所有的盒子模型为 border-box 类型。
.grid-container *{
box-sizing: border-box;
}
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
/*-- 设置间隙 --*/
padding: 12px;
}
网格布局
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
Flex 布局
弹性布局,用来为盒状模型提供最大的灵活性。
水平垂直居中
第一种方式:
<div class="demo1">
<div class="child1"></div>
</div>
第二种方式:
<div class="demo1">
<div class="child2"></div>
</div>
第三种方式:
<div class="demo1">
<div class="child3"></div>
</div>
第四种方式:
<div class="demo2">
<div class="child4"></div>
</div>
.demo1 {
position: relative;
width: 150px;
height: 150px;
background: rgb(155, 155, 243);
}
第一种方式:
.child1 {
background: white;
position: absolute;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
transform: translate(-50%, -50%);
}
第二种方式:
.child2 {
width: 100px;
height: 100px;
background: white;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
第三种方式:
.child3 {
width: 100px;
height: 100px;
background: white;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
第四种方式:
.demo2 {
height: 150px;
width: 150px;
display: flex;
align-items: center;
justify-content: center;
background-color: rgb(155, 155, 243);;
}
.child4 {
width: 100px;
height: 100px;
background-color: white;
}
float 浮动
浮动的影响
1.在允许的空间并排呈现,如果空间不够自动换行
2.改变块级元素占据一整行特点,去掉多余的空间,把宽度和高度缩成本身内容的宽高或者设置的宽高
3.浮动会脱离正常的文档流,后续的正常元素会占据浮动元素的位置
4.浮动会造成父元素塌陷
5.内嵌元素浮动后将可以设置宽高
解决浮动造成的影响
1.清除浮动:clear:both
2.为父元素设置宽高(建议使用)
3.让父元素与子元素一起浮动
4.为父元素设置 overflow:hidden
5.为塌陷的父元素添加一个 after 属性,设置方法:
.sec1:after{
clear:both;
content:"";
display:block;
height:0;
width:0;
visibility:hidden
}
position 定位
绝对定位 absolute
1.脱离文档流,原本占据的空间释放
2.原点以页面 0,0 的位置为参考,如果父元素有定位,就会以最近一个有定位的父元素作为原点参考
3.内嵌元素可以设置宽高
相对定位 relative
1.不脱离文档流,原本元素占据的空间不会释放
2.根据自身在文档流中的位置作为原点参考
固定定位 fixed
1.脱离文档流
2.原点是根据浏览器左上角 0 ,0 的位置作为原点参考,和父元素没有任何关系。哪怕父元素定位,也对固定定位的子元素没有影响
调整层级:zindex ,取值范围-1 到 9999
注意:
定位做网页遵循父相子绝:
1.能保证文档流不受影响
2.给子元素提供绝对定位的原点参考
固定>绝对>相对