组件库
大约 2 分钟
组件库
作用
- ✅ 提高设计效率
设计师可以直接使用组件库中的组件,无需从头开始设计,从而节省了大量时间,提高了设计效率。 - 🔄 统一设计风格
过使用组件库中的组件,可以确保设计风格的一致性,使整个大屏的视觉效果更加统一。 - 🌟 提高设计品质
组件库中的组件通常经过精心设计和优化,具有较高的设计品质。使用这些组件可以确保设计品质得到提升。 - 🛡️ 方便维护和更新
如果需要对大屏进行维护或更新,使用组件库可以方便地替换或修改组件,而无需对整个大屏进行重新设计。 - 💰 降低设计成本
通过使用组件库,可以减少重复设计和开发的工作量,从而降低设计成本。
分类
大屏设计器组件库的分类主要基于其功能和用途,分为以下几类:
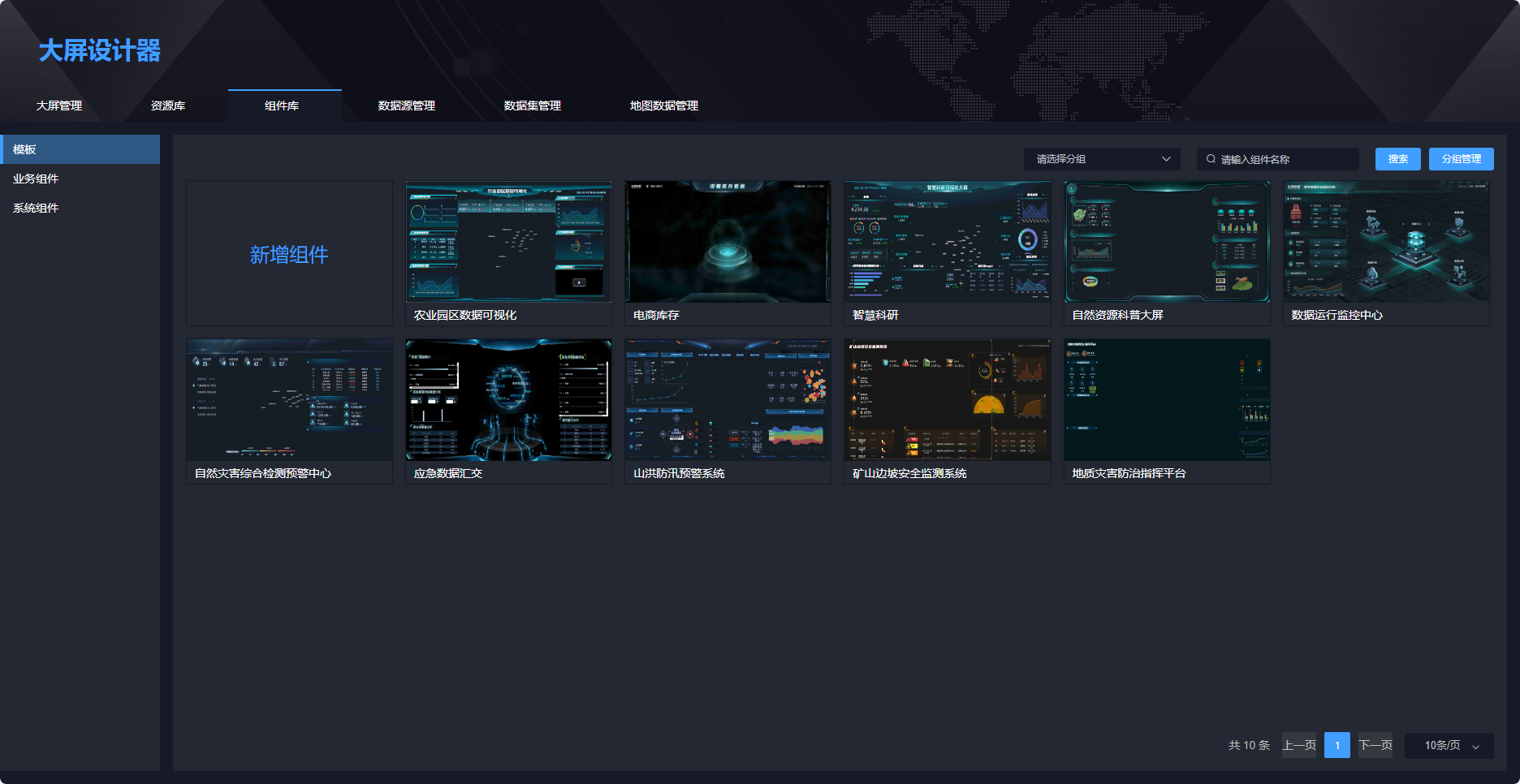
- 📐 模板组件
这些组件提供了完整的设计方案和布局,可以直接使用,设计师可以在其基础上进行修改或添加自定义内容,使大屏呈现更符合实际需求。这些模板通常包括各种风格和业务场景,以满足不同类型的数据展示需求。
- 💼 业务组件
这类组件用户可以根据自己的需求和业务特点创建和定制组件,可以在设计过程中更加灵活地满足特定的业务需求,提高大屏设计的针对性和实用性。- 流程
- 了解业务需求:在开始设计之前,深入了解业务需求和目标,明确组件需要呈现的数据和功能。
- 设计组件样式和布局:根据业务需求,设计组件的样式和布局。可以参考其他组件库或设计资源,创新地设计出符合业务特点的组件。
- 开发实现组件功能:根据设计稿,开发实现组件的功能。这包括编写代码、集成数据接口和处理交互逻辑等。
- 开发步骤
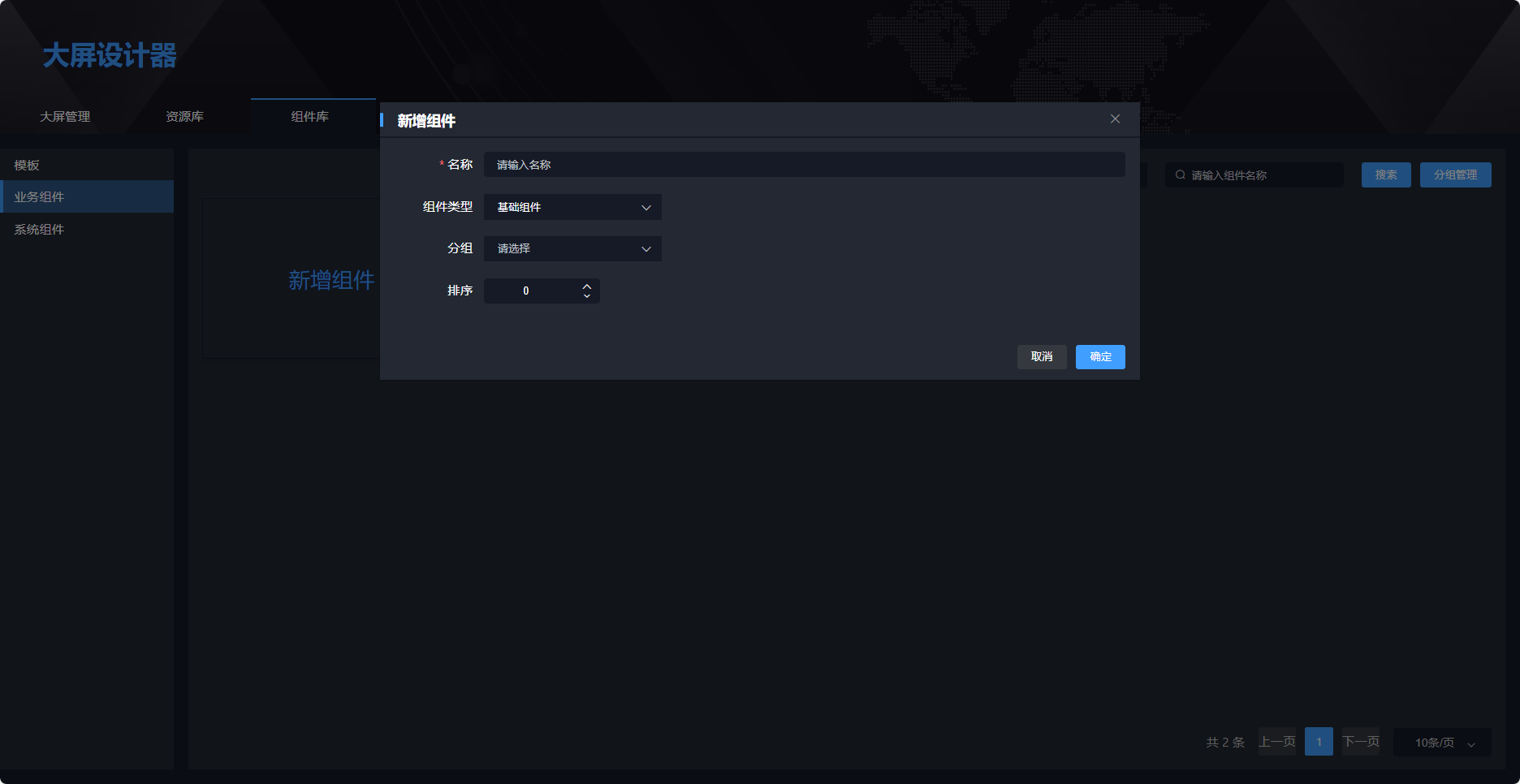
- 选择业务组件点击新增组件,填写组件名称,并选择组件类型(现在支持echarts组件、g2Plot组件、基础组件)

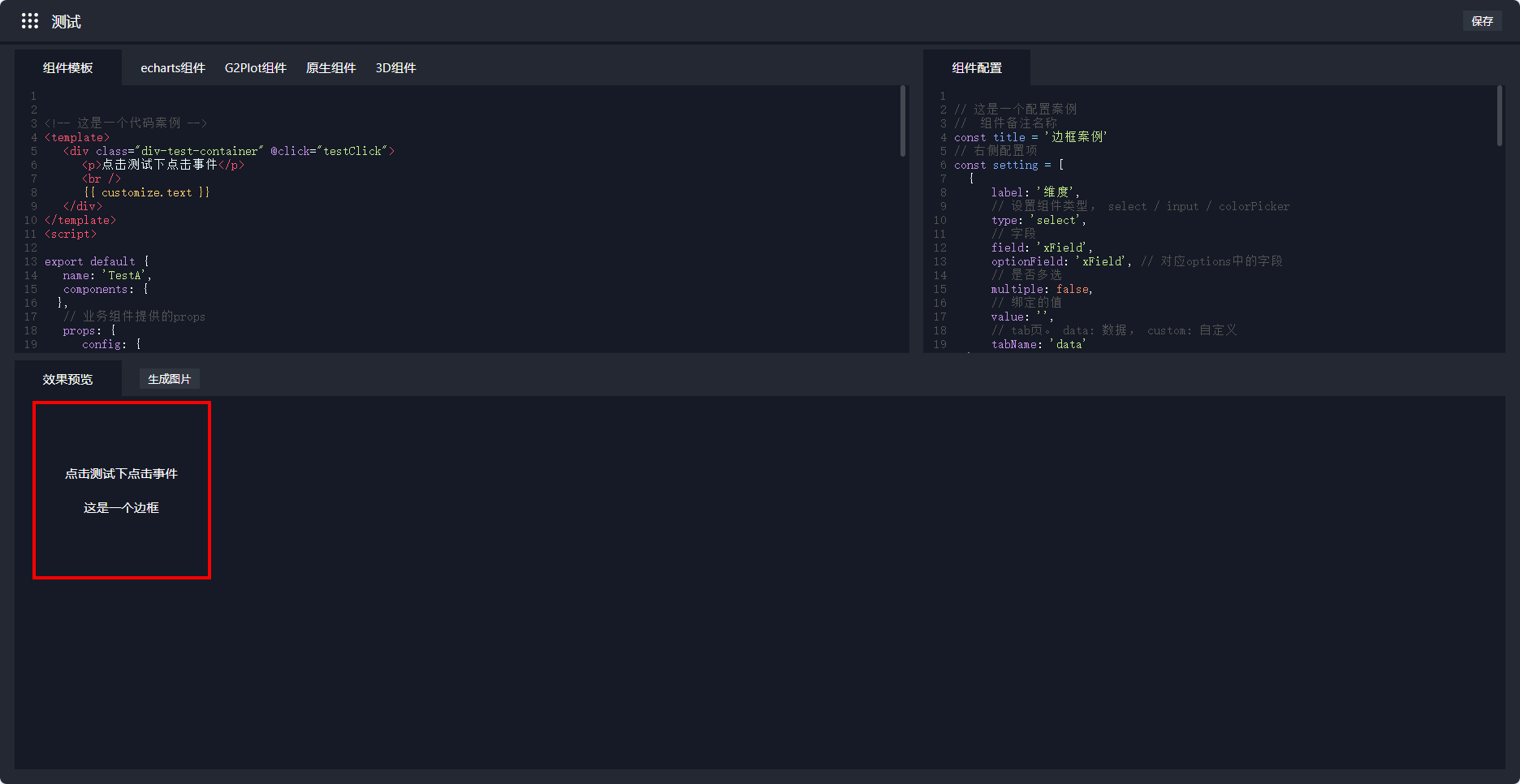
- 填写完成后就可以进行编写组件,编写完成后点击保存组件就编写成功了。

- 选择业务组件点击新增组件,填写组件名称,并选择组件类型(现在支持echarts组件、g2Plot组件、基础组件)
- 流程
- 🔧 系统组件
这些组件提供了一些通用的功能和元素,它们是构建大屏设计的基础组件,提供标准化的设计和交互体验。